Etapes de construction d’un site internet : oligraphic.com
Le site Oligraphic.com est actuellement en cours de construction, il n’est donc pas encore visible, mais c’est un bon exemple de ce que nous réalisons. En phase finale et bientôt sur la toile, nous présentons ici des copies d’écran représentatives du site.
Mais quel a été le travail du Chemin des Cimes sur le site Oligraphic.com ?
Création du logo
Une des prestations prévue était de créer un logo représentatif de l’artiste.
Nous avons proposé plusieurs pistes. C’est celle présentant un style d’aquarelle, plus exactement d’encre de Chine de type « lavis » a été retenue, avec en superposition la signature de l’artiste recréée sur logiciel graphique. Bien-sûr dans d’autres cas le logo nous est fourni.

Dimensionnement et optimisation des photos
S’agissant d’un site d’artiste-peintre, nous avons passé beaucoup de temps à l’optimisation des images représentant les œuvres de l’artiste, de façon à ne pas ralentir le site avec des images lourdes non travaillées, mais en conservant une qualité visuelle élevée.
Typiquement, une photo d’appareil standard représente un poids de 2 à 10 Mo alors qu’il faudrait se limiter à un poids de 100 à 400 ko idéalement. La taille d’une photo est souvent de 4 à 6000 pixels de large, alors qu’un écran d’ordinateur en full HD ne compte que 1920 pixels en largeur … Il faut aussi tenter d’unifier la taille des images pour un effet graphique esthétique et homogène, donc recadrer les photos … Dans le cas d’Oligraphic.com, il s’agissait d’images scannées de taille et de poids très importants.
Évidemment, nous pourrions nous contenter de mettre les photos telles quelles sur le site. Mais celui-ci serait pénalisé car le temps de chargement de la page s’en trouverait fortement ralenti, ce qui dégrade l’expérience utilisateur et risque de le faire fuir, augmentant du même coup le fameux taux de rebond. Sans compter que les moteurs de recherche n’apprécient pas les sites trop lents.
Il est donc utile d’effectuer un travail d’optimisation des image pour obtenir un site rapide et facile à surfer.
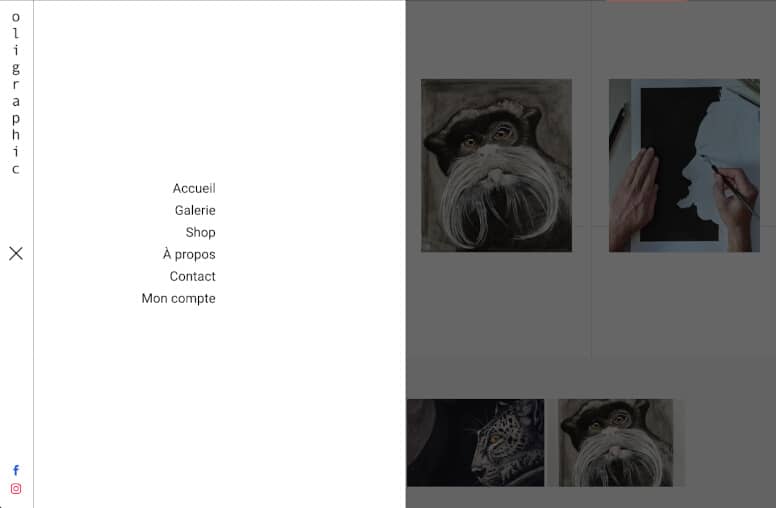
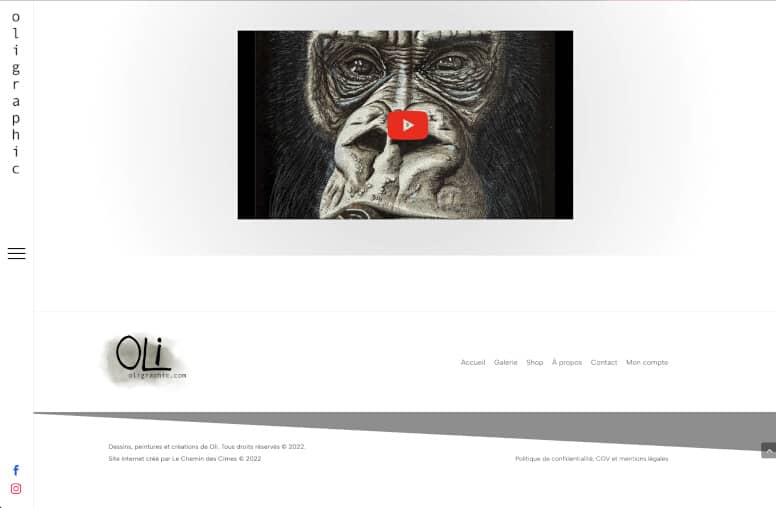
Quelques copies d’écran du site oligraphic.com
Un site qui sera bientôt publié …
Construction d’une boutique en ligne
Le site créé comprend une boutique de vente d’œuvres. Nous avons mis en place un module WooCommerce qui permet de gérer de façon autonome une liste de produits. Le client pourra lui-même créer ses produits, gérer les prix et les promotions, gérer les commandes et les expéditions, et également la facturation et les emails automatiques depuis son site, et bien évidemment recevoir les paiements par cartes, Paypal, Twint (Suisse) ou même AmazonPay …
ENVIE D’ÉTUDIER UN SITE RE-STYLISÉ ?
Échangeons, c’est gratuit !
SEO Local
Le site internet a été conçu en pensant au SEO local dès sa conception, et de façon à optimiser en particulier la page « Qui suis-je ? ». En effet, c’est ici que nous avons concentré nos efforts, évalué les mots clés susceptibles de correspondre à la fois au travail de l’artiste et à ce que saisissent les internautes sur les moteurs de recherche, et également que nous avons développé les sujets liés au thème de ce sie. Cette page a donc fait l’objet d’une optimisation afin d’être mieux référencée.
Vous souhaiteriez étudier un travail similaire sur votre site web ? Le plus simple reste de nous contacter 🙂